
Кучугура Андрей
SЕО-специалист



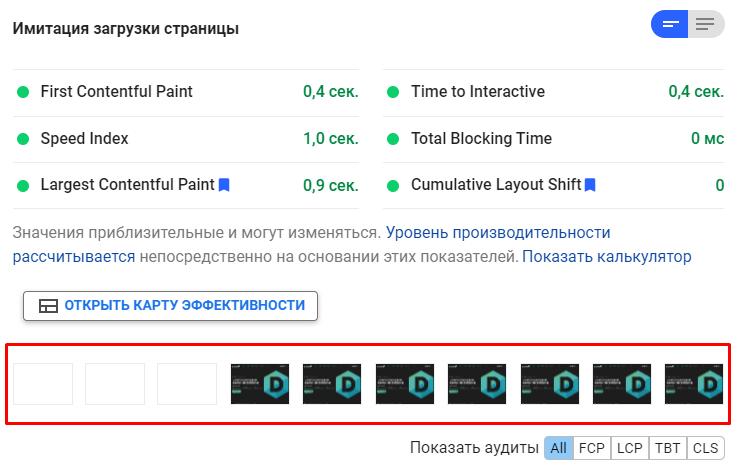
Если обратиться к официальной документации или специалисту, можно узнать о множестве различных аббревиатур, каждая из которых мало влияет на функционирование системы и нередко то появляется в документации, то её покидает (LCP, FID, CLS и другие). Доминирующий фактор, стоящий внимания — скорость формирования первой области отображения, представляющая основной показатель. Этот показатель является определяющим суть всей системы.

В Core Web Vital грядут изменения, способные изменить понимание о том, как стоит относиться, обсуждать и объяснять работу Core Web Vitals. Технические специалисты отлично проинформированы о том, что, хотя Core Web Vitals в текущем его состоянии и является отличной мерой измерения и оценки ранжирования, взаимодействие со страницей не заканчивается на первой области отображения — логично, что целесообразнее и эффективнее будет проводить комплексную оценку ряда взаимодействий страницы и после рендера первой области отображения. Здесь нельзя не согласиться, пока мы не возьмем во внимание одну интересную новость — в Core Web Vitals следующих образцов начала 2022 года будут присутствовать характеристики, которые будут оценивать работу страницы после того этапа, на котором останавливается Core Web Vitals текущего образца.
Можно предположить, что при введении последующих крупных обновлений будут введены характеристики и инициативы, связанные с работой проекта после окончания работ Core Web Vitals. Среди таких инициатив:
Также будет оцениваться загруженность процессора устройства, на котором будет производиться загрузка проекта, загруженность тредов и множество другого.
Вероятнее всего, в 2021 году в Core Web Vitals будут присутствовать два термина, которые выступят новыми факторами. Эти два фактора “перечеркивают” работу людей, связанную с Core Web Vitals. Первый фактор заключается в объеме потребляемой оперативной памяти, которую должен использовать браузер при рендере проекта в процессе его существования. Второй фактор заключается в плавности анимации или взаимодействия интерфейса пользователя с браузером (изменения количества кадров в секунду при идеальном показателе в 60 к/с).
Вся весомость факторов заключается в том, что в основной стратегии, к которой прибегают оптимизаторы под Core Web Vitals, заключается идея о том, что тесты Core Web Vitals когда-то закончат работу, отошлют результаты на сервер и предоставят полную свободу действий, хотя при измерении показателей и при оценке создаются ситуации, в которых проект показывает наивысший уровень производительности. В частности, существует официальный проект Nitro Pack, позволяющий резко повысить производительность проекта при измерении метрики с помощью Web Vitals. Стратегия подвергнется угрозе, ведь нередко оптимизации попросту нет — есть лишь изменение нагрузки на рендер в браузере, действующее непосредственно в момент проведения оценивания. Именно эти процессы и не будут иметь смысла при введении новых характеристик Core Web Vitals в 2022 году.
Тем не менее, уже существуют теоретически действенные методы, способные изменить влияние на метрики Core Web Vitals. Самый простой принцип — отрезать от проекта все, что возможно. Именно этим способом и пользуются оптимизаторы — все возможные детали “вырезаются” из проекта на момент проведения оценки, после — возвращаются обратно.

Для полноценного понимания работы всей системы следует понимать то, как работает фиксация метрики. Следует подчеркнуть, что некоторые сервера Google вовсе не фиксируют метрики — они фиксируются статистикой, которую отправляют пользователи, использующие браузер в момент подключения к сайту. С одной стороны это не совсем хорошо, ведь в таком случае мы не способны прямым образом повлиять на характеристики, но с другой стороны — появляется усредненная оценка, не зависящая от удаленности пользователей. Подобная оценка более-менее объективна и на самом деле оценивает скорость рендера первой области отображения страницы.
Читайте также WordPress & Core Web Vitals | Часть 3 | Будущее CMS
Комментарии